6个帮助你提高转化率的Web设计概念
每个企业主都希望获得更多转化。
转化次数越多,销售额就越高,而销售额越高则意味着业务呈指数增长。但是,净赚这些转换可能会带来挑战,尤其是在您的网站状态不佳的情况下。
这是网页设计的主要作用。
您使用的Web设计概念直接影响增长以及您的业务所追求的极致转化效率。
假设SEO符合要求,但缺乏转化。那么作为Web设计师的你,应该考虑重新思考Web的设计优化。
以下6种Web设计概念,并且这些概念被证明可以有效地提高网站转化率。
1.在8秒或更短时间内抓住注意力
不知道你曾否了解过人类注意力和金鱼注意力的对比!
你可以阅读《大揭秘!关于金鱼vs人类注意力争议的震惊真相》,大体的意思是人类的注意力还不如一条金鱼!
这个说法或者有夸张的成分,但不可否认的是,在线消费者的关注时间很短。
为确保将潜在客户引向转化之路,设计应该做到快速吸引他们的注意力。
8秒规则是一个网页设计概念,可以帮助提升客户转化次数。
机会之窗非常重要,因此请把握机会。
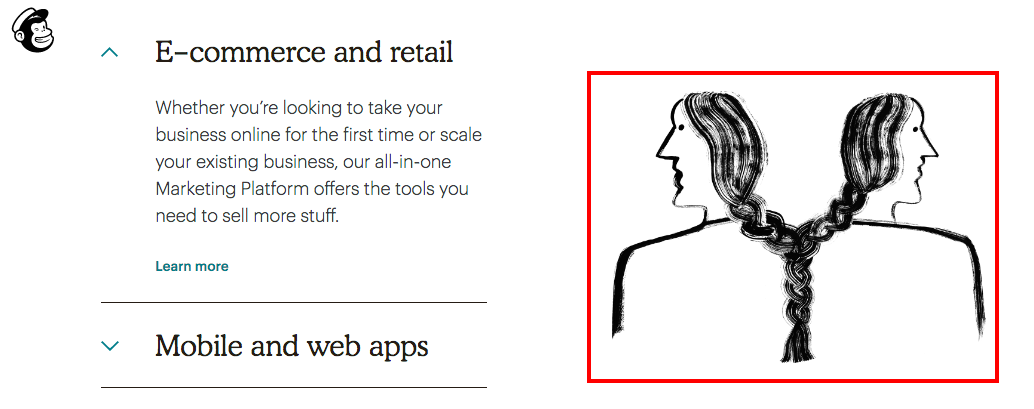
例如,您可以利用创意图像来吸引注意力,以Mailchimp作为示例:

这种艺术形象与Mailchimp业务的核心电子邮件营销无关。但是,它是如此独特,能够快速引起了访客的注意。
其他可在8秒内引起注意的Web设计元素包括:
- 注册和CTA大按钮
- 引人入胜的巧妙术语
- 视频和其他互动内容
- 悬停按钮和链接上的效果
- 动画过渡
- 可以为网站访问者增加价值的弹出窗口
- 简洁的大标题
网页设计不应该只为百度、Google搜索引擎服务。迅速吸引眼球的聪明设计会对网站转化率产生非常大的积极影响。
2.兼顾速度和增加转化
“大多数行业竞争激烈,要在所涉猎的市场中获得竞争优势,需要拥有一个快速的网站。这也是与网页设计相关的搜索优化(SEO)必不可少的功能。
对于图片搜索以及与搜索引擎蜘蛛的兼容性而言,尤其如此。如果图像和设计的渲染速度较慢,那么与在特定SERP中的竞争对手相比,搜索引擎认为这是不利的。” -BestSEOPodcast的合伙人Matt Bertram。
让我们面对现实:消费者的关注范围很低。但不如他或她的耐心水平低。要知道页面加载延迟一秒钟会降低7%的转化率?
网站是否足够快,足以使潜在客户停留在页面上而不在竞争对手页面上?要找出答案,您可以利用一些不同的速度检查平台,例如Google PageSpeed Insights:

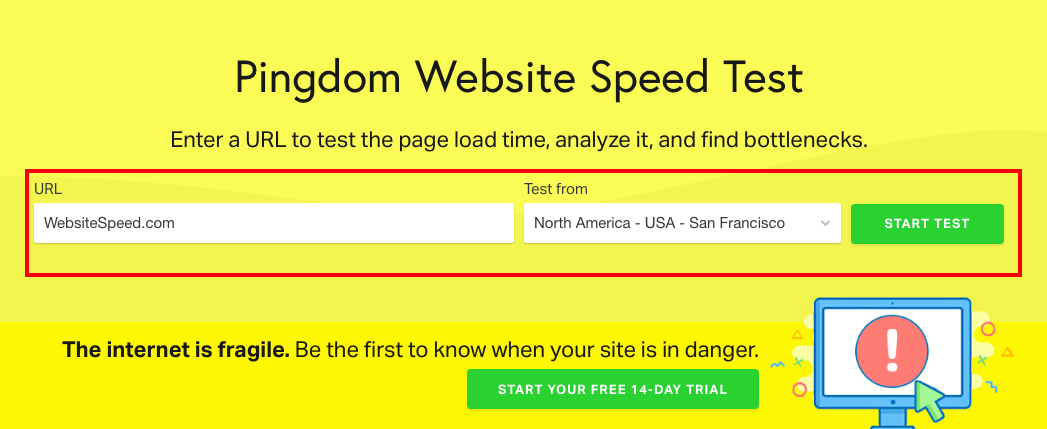
Pingdom是另一个不错的网站速度平台,可以使用它来了解网站在台式机和移动设备上的运行速度,以及有关如何解决不良页面加载时间的信息。

参考阅读:《网站测速性能测试深入浅出教程[附15款常用网站测速工具]》
3.“三分法则”也是一个Web设计概念
《三分法则》是一个非常重要的摄影概念,也可以在网页设计中使用。
三分法则到底是什么?
该网络设计概念将屏幕水平和垂直分割为三等份。
分割线的交叉点成为非常重要的战略要点。
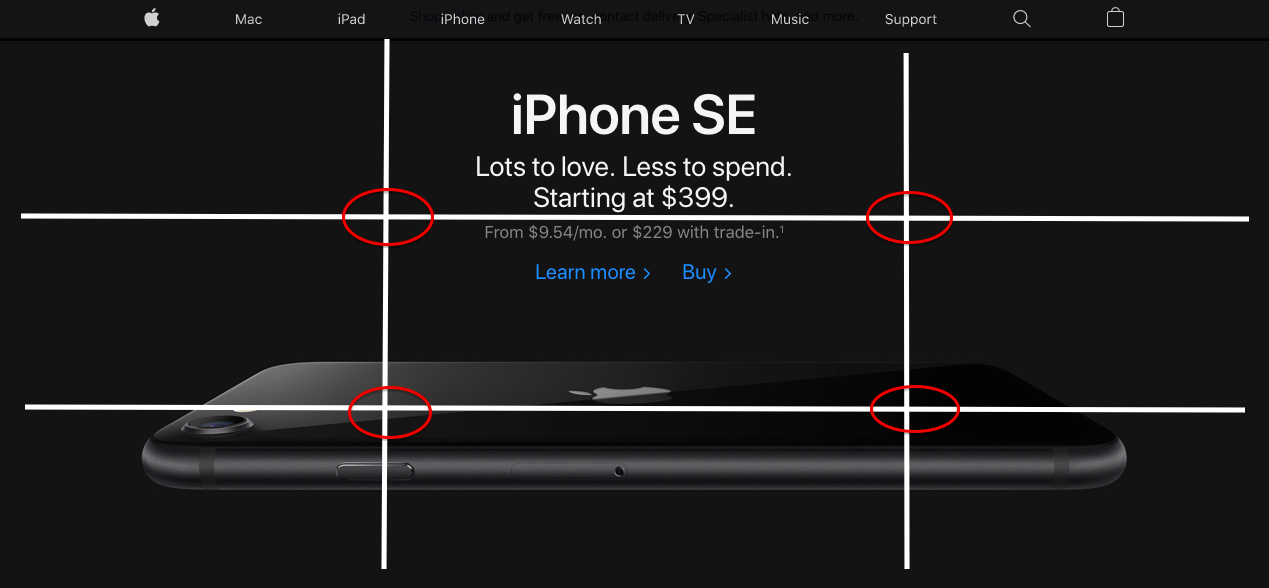
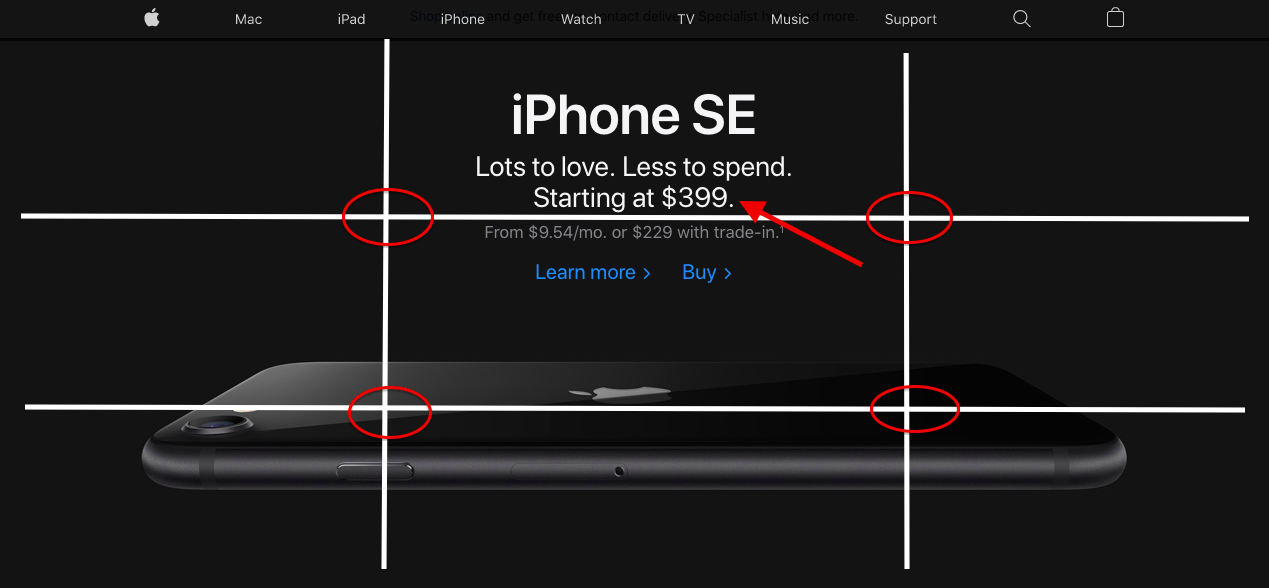
网页设计的三分法则如下所示:

你会看到相交的线条更容易吸引人的注意。这可能就是Apple Web设计团队将iPhone图像直接放置在底部水平线中间的原因。
iPhone的价格还策略性地放置在上方水平线的两个顶部交叉点之间:

三分法则可以帮助您在设计网站各个部分时牢记战略重点。您可以将CTA按钮、营销信息,产品图片等核心元素放在这些交叉点。
4.色彩设计可最大程度地提高转换率
色彩仍然是高质量网页设计的重要组成部分,尤其是在提升转化率方面。但是,为网站选择正确的配色方案,随后会给品牌带来困难。
有很多配色方案可供选择,但是设计师应该考虑采用一些颜色心理学。正确地采用配色方案,能够积极地推动消费者在网站上购买商品。
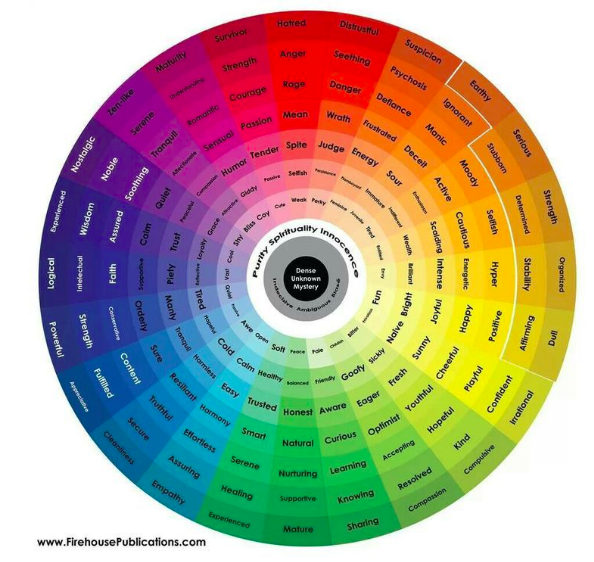
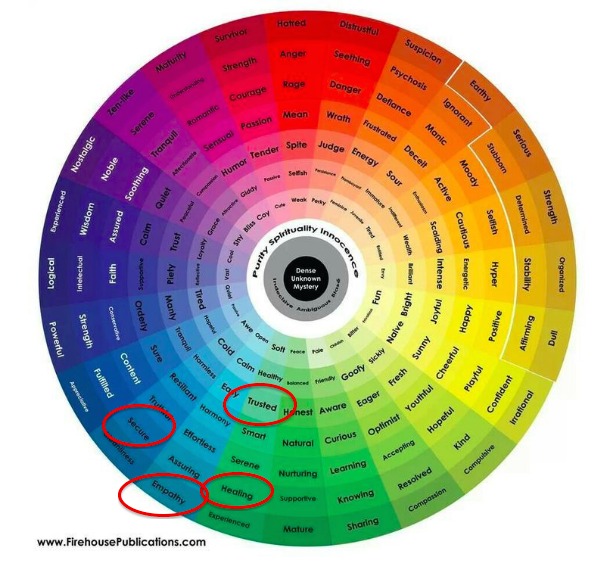
这是您可以使用的色轮:

大多数消费者甚至都不知道颜色在购买中起了作用。例如,HealthTech网站将需要在其网站上传达信任,同理心和安全性,以提高转化率。使用的颜色可能是:

HealthTech使用这种颜色心理学,能够构建下意识的心理联系来传达购买或注册的信心。
但是,不要只选择几种颜色并开始设计开发网站。使用色彩的高质量网页设计也意味着利用对比的力量。
对比将确保标题,CTA和文本在您的主要品牌色彩方面脱颖而出。
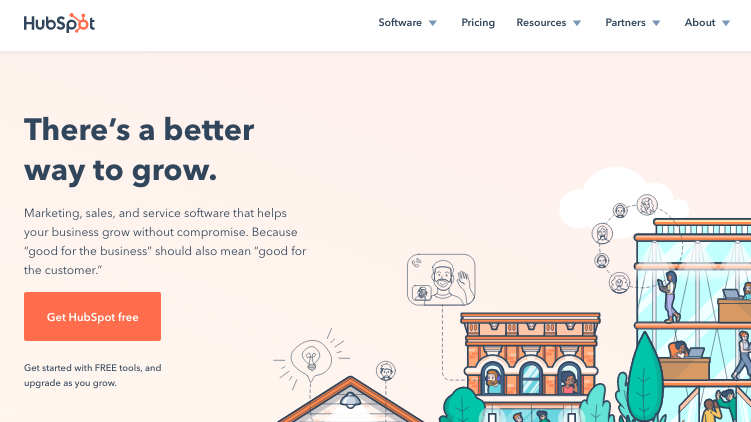
网页设计中的对比度如下所示:

可以看到HubSpot如何使用对比度和其主要品牌色彩的混搭来创建视觉美观的网站,同时又构建心理联系。
有点玄学,慢慢领悟吧!
5.运用相似定律(格式塔原理)
格式法则(Gestalt Principle)是另一个可以帮助提高转化率的网站设计概念。
相似定律指出,人眼将相似的物体分组,这使人脑能够理解并组织我们看到的东西。
这对于网站设计非常重要,因为网站具有多个方面。通过使用相似性定律将这些方面组合在一起,站点访问者可以轻松快速地处理网站信息并做出购买决定。
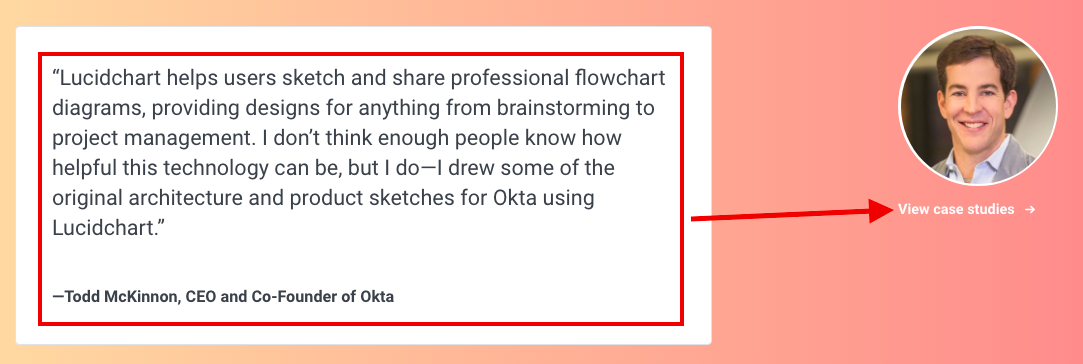
例如,我们可以使用CTA按钮对推荐书进行分组,以推动更多的转化。下面是一个使用相似律的网站设计例子:

当使用相似性定律作为网页设计概念时,还可以提供更佳的用户体验。通过将网站的主要方面(如标题,段落文本和CTA)进行分组,访问者可以更轻松地处理信息。
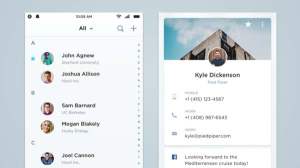
6.设计使用真实人物元素来增加转化
为了使网站业务更加贴近客户,将真实的人放在首位和居中至关重要。
这支持了品牌营销消息传递的当前转变。实际上,一项研究发现,80%的消费者更有可能从提供个性化风格的企业购买商品。业务团队的图像可以实现这一目标。
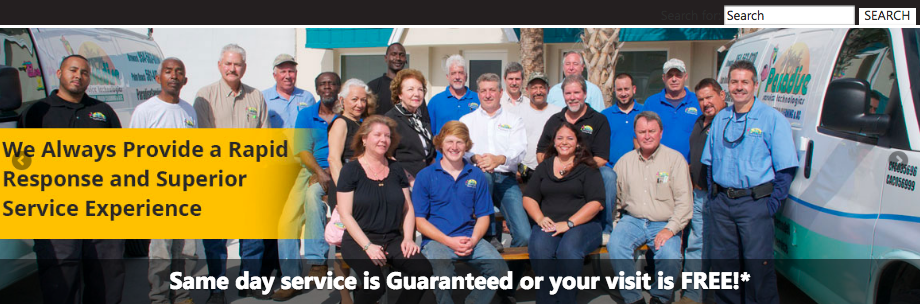
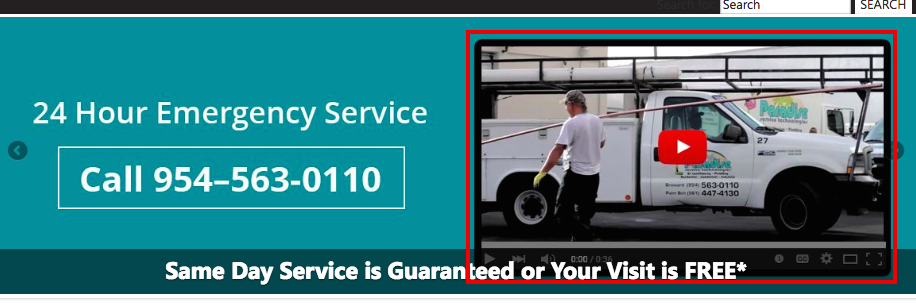
小型企业可以借鉴的一个很好的例子是Paradise Service Technologies的这张图片:

客户可以通过该照片看到代表这个小企业的所有人。在网页设计中实现个性化,及给予客户真实感至关重要。
在当今竞争异常激烈的市场中,视频还可以出色地传递消费者所需的这些个性化时刻。提供团队形象的网站也使用团队服务视频:

为企业创建一个网站不仅仅是将优化的文本和图像组合在一起。
优秀的设计师还应该考虑应用更多的Web设计概念,以帮助网站提升转化率。
以上6个网页设计概念在改造网站时非常有用。您可以根据实际情况选择一些实施,甚至全部实施。
结合每个Web设计概念以及您在网上发现的更多信息,可以确保转化率持续提高。