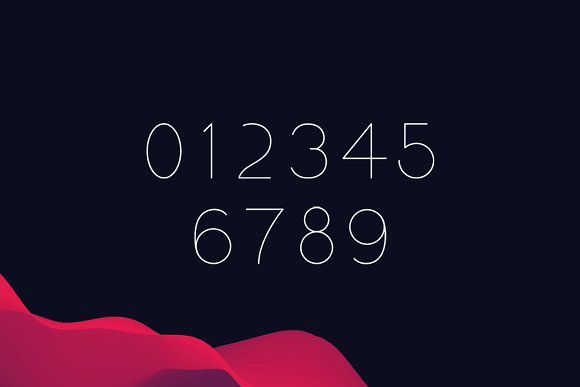
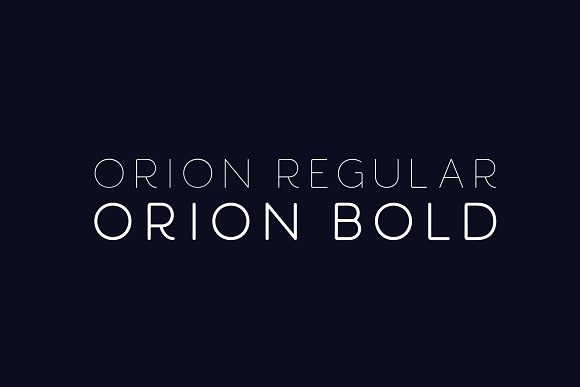
一款可爱的display font – Orion
这是一款可爱的display font, 包括两个字体。至于什么是Display Font, 如下转自知乎的说明供众小咖参考。
先搞好歷史概念,一切便容易明白:Display跟Text、Caption等字號概念是由金屬活字而來-意指,例如「為Times New Roman金屬活字在不同字號下仍能保持Times New Roman風格」而出現。也是為了解決金屬活字在大字號時字距需要較小、較多細節;及小字號時要有足夠粗細等視覺問題。
Display顧名思義,是標題用字,由於所有細節也盡收閱者眼瞼,所以一般情況下粗細對比會較強、細節較多,以加強其可觀及優雅程度。至於一般美術字收入Display範圍內,邏輯上並沒有抵觸-他們的細節、結構沒有為內文考慮,如Rosewood,因此只有在大字號才可以達致最佳發揮,這是為甚麼美術字在西方被稱為Display(美術字一詞十分籠統,基本上跟隨西方一切叫作標題字會比較方便易明)
Caption也顧名思義,是給芝麻大小的註腳用。只要將Display的概念調轉,便可以想出Caption為甚麼粗細對比小。
另外,以設計特徵來說,Display一般設計上偏稍窄,細節較精細,Caption則一般設計上稍闊,粗細較小-若不理解為何,只要試將Display用在Caption size, Caption 用在Display size, 就會發覺前者超窄、後者則超闊。字體設計事實上一切都關於人類視感,沒有別的奇怪想法。
——来源:知乎 . 许瀚文