总结好的banner设计绝招
banner设计难度真的是有点大到无从下手吗?一起去学习下UI大课堂总结的做banner时的参考方法,说不定你的灵感就这么有了呐~
众所周知,一般网站每年都会有几次大促销,作为门面首页的在2014年改版后正好赶上了1212大促,于是迎来了新版第一次投放大促banner的机会。

这次大促的banner投放,点击率感人
于是这个位置自然而然的变成了大促时必用的banner位,而且每次投放效果都异常的好,尤其是最近三次:16年9月开学季,16年12月,17年3月开学季的大促点击率比往常都要高出很多。

公司每次大促的背后离不开各部门的通力合作,其中包括我们大友谊帝团队。
作为此banner位的视觉设计狮之一,很荣幸能在这里分享一些这几次大促中领悟到的一些东西。
视觉设计师接到banner需求后的思路:
前面那些了解需求啊,沟通啊我们就不提了,我们主要从决定动手开始。
行动起来大致分为两类:
一类,拿到需求脑子里就已经有图了,拿起草稿纸开始画草图,构思,然后根据自己的草图去实现效果图。这类大神我们今天先不讨论(因为我不是大神,没法就此方法展开讨论,羞!)。
另一类,到花瓣等设计网站去找灵感,浏览大量的设计图,找一些大厂或大神设计的契合本次需求的风格,然后做一个差不多的,拿去交差。
大部分时间我是属于第二类,因此,以下这些风格,都被我借鉴过,在我们的页面上出现过。

可是我没有想过,这些风格我可以用,别人也可以用,我们甚至会看到许许多多厂家的banner都长得差不多。
我之前从没有想过,借鉴也是有道道的~
以下这三家也是借鉴的标兵啊,可是效果不太一样呢

双十一,淘宝的设计团队推出了借鉴欧普风格所产出的淘宝大促风格在业内掀起了一段风起云涌的讨论和效仿。

MUJI制造商“制造”的严选,大促永远都是那么的美,坐等大促看美图,也成了严选用户的习惯。

去年,融合了20世纪所有时尚元素的Gucci甚至引发了时尚圈的一股巨浪。
以上,我们不难看出,这三家在大促或新品发布上所采用的办法虽是借鉴,但都是:借鉴经典设计,并结合自身的产品特点,形成属于自己的风格和气质。
很多人说,说什么借鉴,就是抄袭,你们设计界不是盛行一句话:天下设计一大抄?
说这句话的人一定不是设计师,或者说根本不了解设计。
毕加索说过:庸人抄作品,天才借方法。
笑话!设计狮是怎么可能是庸人?
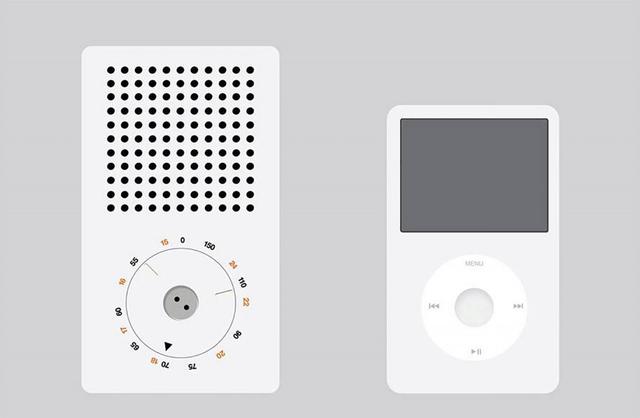
举个栗子,乔布斯时期Apple的产品设计所用的方法其实是迪特·拉姆斯提出的。



大家感受一下,想要满足受众对品质的追求,对美的追求,对易用的追求。这两位大师所用的方法是类似的,迪特·拉姆斯在前期的设计中已经验证了这个设计方向是正确的,这一验证对乔布斯后来的发展方向是有所启发的,于是我们用上了iMac,用上了iPhone等等,并且还真的是很喜欢,甚至有人说乔布斯时期的产品设计也已经成为了一种经典。
Dieter Rams 迪特·拉姆斯现代设计原则
由此可见,当我们在借鉴经典设计的时候,不是浮于表面的,是借鉴的其方法,用视觉传达某种信息的时候,好用的方法却往往都是类似的,是雷同的。
终于说到今天的重点,举栗说明如何借鉴经典:
三个点击率不错的banner中有两个是借鉴的孟菲斯风格,并且取得了非常不错的成绩

在领悟了借鉴的精髓之后,我拿到banner需求开始思考
- 我不能再做“差不多”先生了。
- 能否通过某经典设计来帮我提供一些灵感,去诠释这次活动的主题呢?
我想到了孟菲斯设计为什么呢?且看以下分析:
孟菲斯风格形成的背景:
社会大环境:上世纪初,在包豪斯的思想率领下,现代美学进入了一个新时代,理性的,规矩的设计理念已经影响了几十年,到80年代的时候,世界上的产品设计慢慢发展到了一种冰冷的,无感情的时代。

有些设计师认为产品的设计不应该是这样的,应该是让人用起来感觉轻松的,愉悦的,富有热情的。因此,他们开始试图打破这些规矩,balabala经过一系列改革,最后形成了孟菲斯风格。此风格最早是用于建筑设计,室内设计和家具设计。

孟菲斯风格的特点:
- 在色彩上常常故意打破配色规律,喜欢用一些明快,风趣,彩度高的明亮色调,特别是粉红、粉绿等艳俗的色彩。
- 强调手工艺方法之作,并积极从波普艺术、东方艺术、非洲拉美的传统艺术中寻求灵感。
- 在构图上往往打破横平竖直的线条,采用波形曲线,曲面和直线、平面的组合,来取得室内意外效果。
- 超越构件、界面的图案,色彩涂饰。
带来的社会反响:
立刻引起了许许多多年轻人的关注,得到了一大票簇拥者,有太多人想要恢复活泼,想要跳出性冷淡去拥抱热情,因此在社会上传播非常快,名声大噪。
再来看我们现在所处的环境:
一种,扁平化,简约风,配色最好不要多于3个颜色,形状最好圆是圆,方是方,横平竖直的构图等等,这些“规则”已经盛行在互联网行业很多年了呢。
我们的审美似乎又被卷回到了历史的漩涡中很久了。
我们的受众:有学习需求的那些人啊!
我朝学校的教育风格… 难道我们到了互联网上,还要带来差不多的感觉?
我们当然希望传达给他们一种轻松,活泼,愉悦的感觉,让大家怀着一种愉快的心情去学习知识,自然而然的接受知识。
我们的产品:教育
我们不像很多商家有漂亮的实体产品图,我们能做到的就是利用虚拟的视觉语言去传达这些情感,从图形,从色彩,从构图这些方面着手。
这似乎和当年孟菲斯风格的形成有一些相似之处,于是我大胆的借用了他们的一些视觉传达方法:形状,色彩。
但是我们和孟菲斯风格又有一点不一样,毕竟我们还是一个严肃的产业,我们不需要过多的怪诞和非主流。
在此之前,团队已经做了一些关于情感化设计的尝试,从配色,材质等特点上已经有一些属于沪江自己的东西(参阅之前公众号推出的节日氛围图)

于是,把团队已沉淀来的配色方式加上一部分孟菲斯设计的传达方式。
最后产出的banner具备以下特点:
- 运用几何图形做装饰元素,既是具象的,又是抽象的。
- 配色虽是明亮的,同时又是温和的,是多彩的,又是协调的。
- 会利用一些渐变来增加层次感,会加一些肌理来丰富细节。
整个风格给人的感受就是轻松愉悦的,符合我们之前的预期,投放后的效果也大大的超出了我们的预期,说明这次的方向是正确的。
除了配色进行了调整,字体和排版,也选择了比较严谨的方式方法。
字体,几乎没有做变形,保持了字体的易读性,毕竟氛围已经够轻松,那么字体和排版就不宜再松了,应该适当的严谨。毕竟我们的目的是希望用户能在一个轻松的氛围种聚焦到活动主题的。
由于唠叨太多了,我们千万别把重点中的重点弄丢了,以上讲的是做活动时从经典设计中汲取灵感的方法。
不同的活动,不同的目的,不同的受众我们可以找到不同的经典设计思路,难道我们的风格就要随着这些风格一直在变化吗?这不又成了差不多先生嘛?