
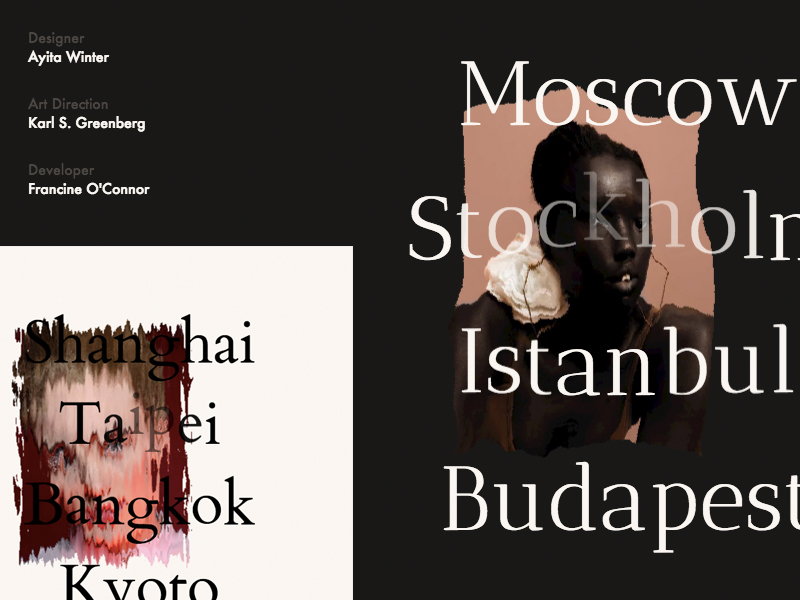
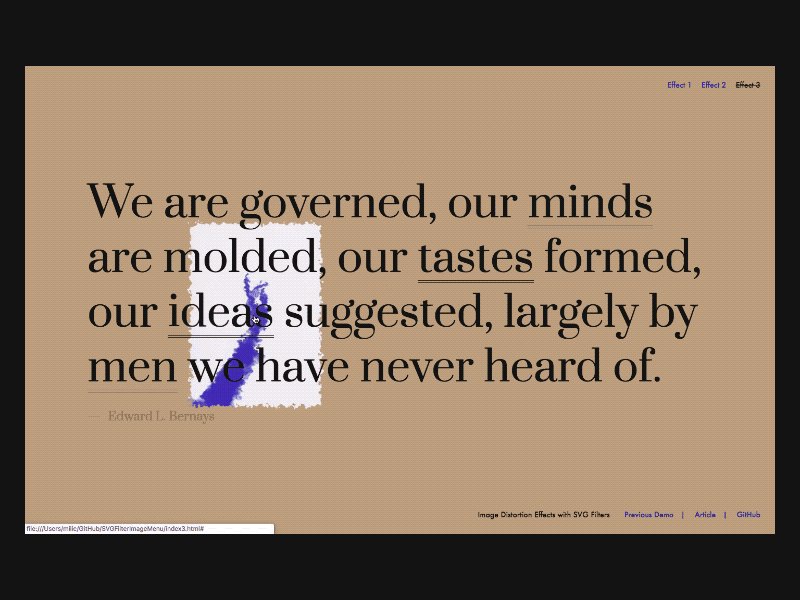
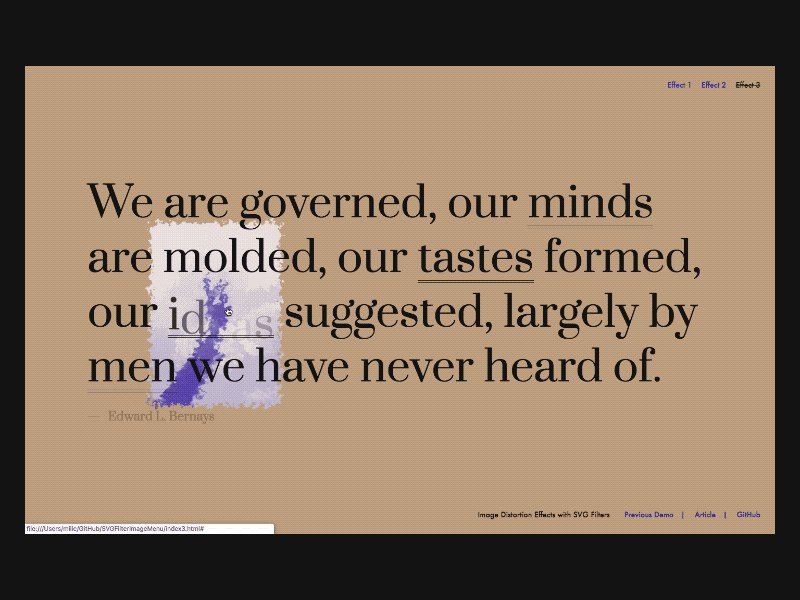
通过SVG滤镜,我们可以实现一些非常有趣的且独特的效果。 今天给大家分享三种鼠标光标悬停文本链接时实现设定图像动画失真效果。 我们使用feTurbulence和feDisplacementMap来创建不同类型的片段和类波形失真。 这种效果已经变得非常流行并且可变性非常强。菜单悬停动画-即根据鼠标动作在背景中显示图像这种做法也已经存在了一段时间,您可以看到我们基于Sara Marandi网站的示例。
注意:使用旧版浏览器可能存在不兼容性。
一起来欣赏下DEMO演示效果:



希望大家喜欢这些效果并且对您有用!下载源码及查看demo。(设计小咖编译)