10个免费的图像压缩优化工具或脚本
对于我们这些博客爱好者,就应该有永无止境的追求,创造出尽可能轻量化的网站,而图片的优化起着非常重要的作用。
没经过优化的图像不仅增加了加载时间,而且占用了用户和网络的带宽。对于拥有大量图片和流量的较大型网站影响更为严重。
下面是小编整理的10个用于优化图片体积的小工具,而且这些小工具在压缩图片体积的同时,不影响图片质量。
TinyPNG
TinyPNG 是一个基于Web的图像优化器,支持以最小质量损失批量压缩 PNG 和 JPG 图像。该工具尤其擅长大幅降低复杂透明PNG文件的大小。
ImageOptim
ImageOptim 是一个免费的,支持 OS X 操作系统的开源应用程序,在优化图像的同时还可以删除不必要的元信息而。删除元也有保护你的隐私的好处。还有一个有损压缩模式,将极大地压缩 PNG,GIF,JPG 和 SVG 图像–包括动态的 PNGs 和 GIFs。
gulp-image
如果你使用的是Gulp task-runner, gulp-image将通过脚本自动优化 GIF,JPEG,PNG 和 SVG 图像。对于那些有大量的图像处理朋友,这个选择更加明智。优先考虑Grunt?那么 grunt-image 也应该是你的法宝。
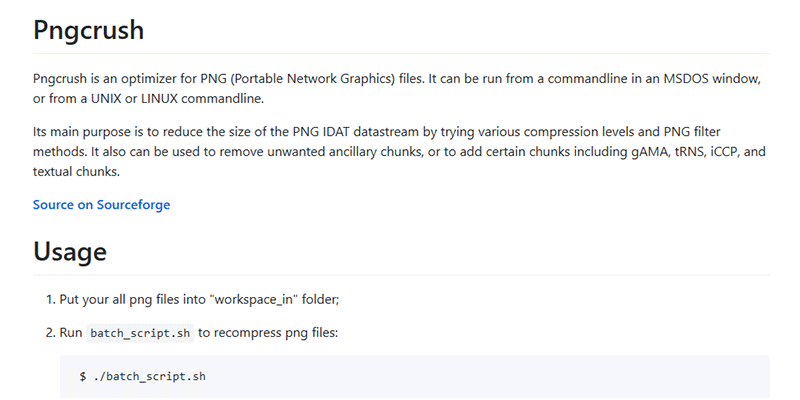
Pngcrush
Pngcrush 是一个可运行于MSDOS 和 Linux 的命令行脚本。该实用程序将扫描您的 PNG 文件,并尝试不同的压缩级别和过滤方法,以减少文件大小。
APNG Assembler
使用APNG Assembler 创建高度优化的 PNG动画文件。这个独立的应用程序包括 Windows,OS X 和 Linux 版本。
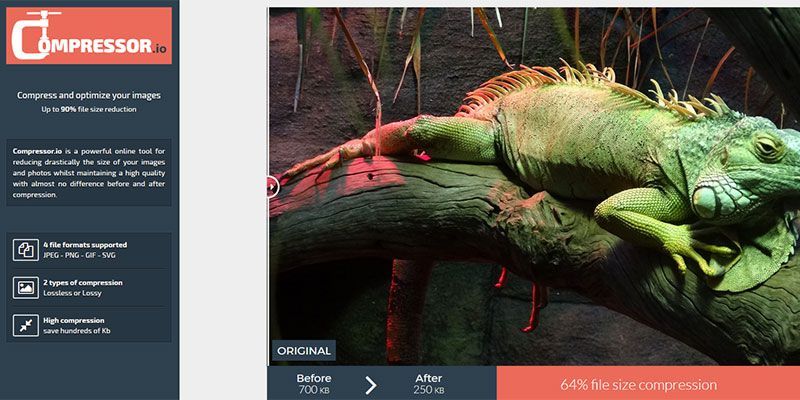
Compressor.io
Compressor.io 是一个免费的在线服务,支持优化 GIF,JPG,PNG 和 SVG 文件。您还可以选择无损或有损压缩类型。
Simple Image Optimizer
有了Simple Image Optimizer,您将能够通过基本的Web界面优化和调整您的图像大小。也有单独的选项,简单的调整或转换图像。
Smush Image Compression and Optimization (WordPress)
Smush 是一个WordPress插件,可以自动优化甚至调整上传至你的网站的图像。您也可以每次批量优化多达50个图像。这是一个非常方便的解决方案,无需操作即确保图像进行优化。(注:小编觉得Smush 越来越商业化了,免费版功能并不太够用)
Image Optimize (Drupal)
Image Optimize 是 Drupal 网站的一个模块,将利用 Web 服务器上脚本的对图像执行优化,如OptiPNG 或 jpeglib 。该模块还将集成一些第三方优化服务。
Apptrian Image Optimizer (Magento)
Apptrian Image Optimizer 是一个 Magento 扩展插件,使用无损压缩优化 GIF,PNG 和 JPG 文件。可以实现批量压缩优化图像处理或者设置定期扫描和优化新上传图片。
节省时间和空间
有了上述10个图像优化工具,你可以根据自身需求进行选择。当然高级用户可能优先考虑那些可以执行图像批处理的工具或者脚本。通过优化大量的网站图像,将图像的大小控制在合理的范围,既为你的服务器空间减负,还提升你的网站的加载速度,提升网站的用户体验。via 1stwebdesigner.com,MK编译