设计师必备的5款 Sketch 辅助工具
Photoshop 随着版本的升级,将越来越多的功能集结于一身,随之也显得有点臃肿,反而对 UI 设计工作来说显得不太方便。反而后起之秀 Sketch 现在越来越多 UI 设计师开始使用,并成为主要工具。
并且 Sketch 拥有不少优秀的插件或者工具,为 UI 设计师们大大的提升设计草图效率。
Zeplin
Zeplin 是一款非常高效的字体样式管理功能,通过使用该工具设计师或者前端开发能够迅速找到对应的字体、字体颜色、字体间距等,大大降低 UI 设计师与前端开发之间的沟通效率。
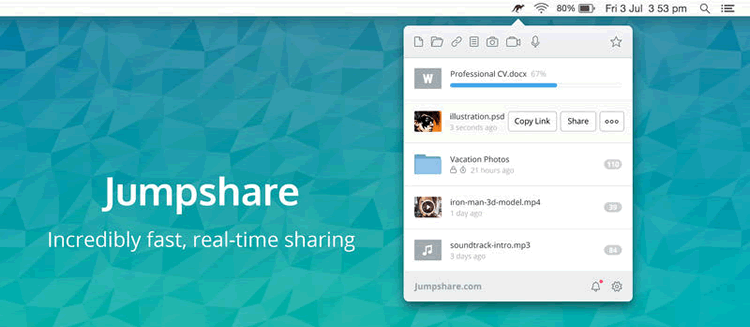
Jumpshare
(Full disclosure: I work at Jumpshare).
Jumpshare 是一个专门为设计师开发的文件共享工具。UI 设计师只需要使用 ‘Jumpshare Hotkey’ 即可快速分享 Sketch 文件,使用 ⌥D (Option+D) 即可生成一条共享链接到你的粘贴板,复制粘贴您的团队成员。同时该工具也兼容 Photoshop,是不是非常优秀的小工具呢。
除此之外,Jumpshare 还支持分享截图,视频和声音剪辑。
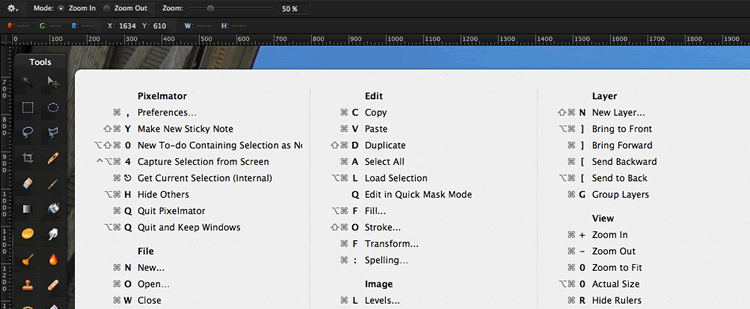
CheatSheet
Sketch 之所以优秀,其中一个很大原因是为 Sketch 出色的快捷工具。如果你要成为一个出色的 Sketch 能手,娴熟地使用快捷键是一个必经之路。
当然由于 Sketch 的组合快捷键有点多,很多 UI 设计师不得不经常网上搜索才能知道快捷键的用途,但有了CheatSheet 这个小工具,每每忘记快捷键,快速调出面板即可。反反复复地查看使用,我觉得想记不住Sketch 快捷键应该都不行。
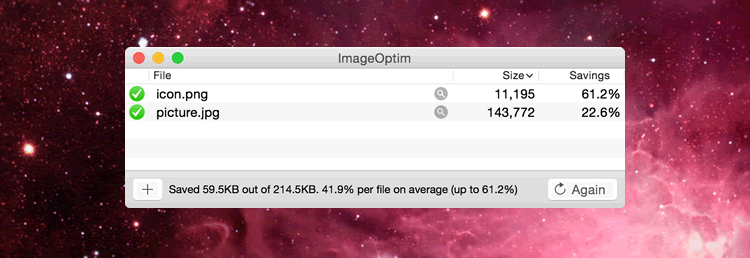
ImageOptim
Sketch 设计通常会产生非常多的图片文件,当一个设计项目比较复杂时,文件显得比较臃肿,导致软件运作会比较慢。
所以个人强烈建议大家使用 ImageOptim 来压缩图片体积,重点是即使压缩图片体积到60%-70%,图片质量还不会下降很多,这一点是非常棒的。
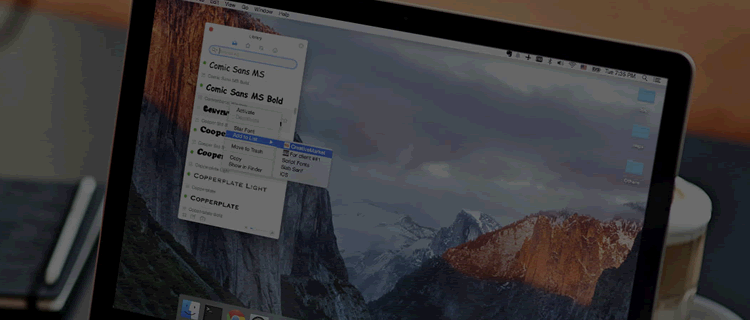
RightFont
RightFont 是哪种你如果没开始用永远都不知道它存在的一个工具,它是一个非常棒的云字体管理工具,即你可以在任何电脑上使用你的云字体库。
要知道如果你的合作团队其他成员打开的 Sketch 项目时提示字体丢失找你要字体是多麻烦的一个事情,使用 RightFont 你可以直接通过 Dropbox 或者 Google Drive 与你的团队成员共享字体。
你还可以对你常用字体进行标志,每次要用的时候可以很快地找到。还能够对字体进行分组列入清单。当然,兼容字体图标也是必须的功能。……因此,这样的工具你是否要装一个,可以评估一下。








![用Ai高效绘制梦幻城堡[一步一步]](https://static.iamxk.com/wp-content/uploads/2017/04/cbb0420plus.jpg?x-oss-process=style/s1)